TIMELINE
Oct - Dec 2024
TOOLS
Visual System
Branding
UX Design
Interface Design
Interaction Design
DISCIPLINE
CONTRIBUTORS
Darcy McSwain
Maggie Ju
Ellie Huang
Overview


01 Problem Framing
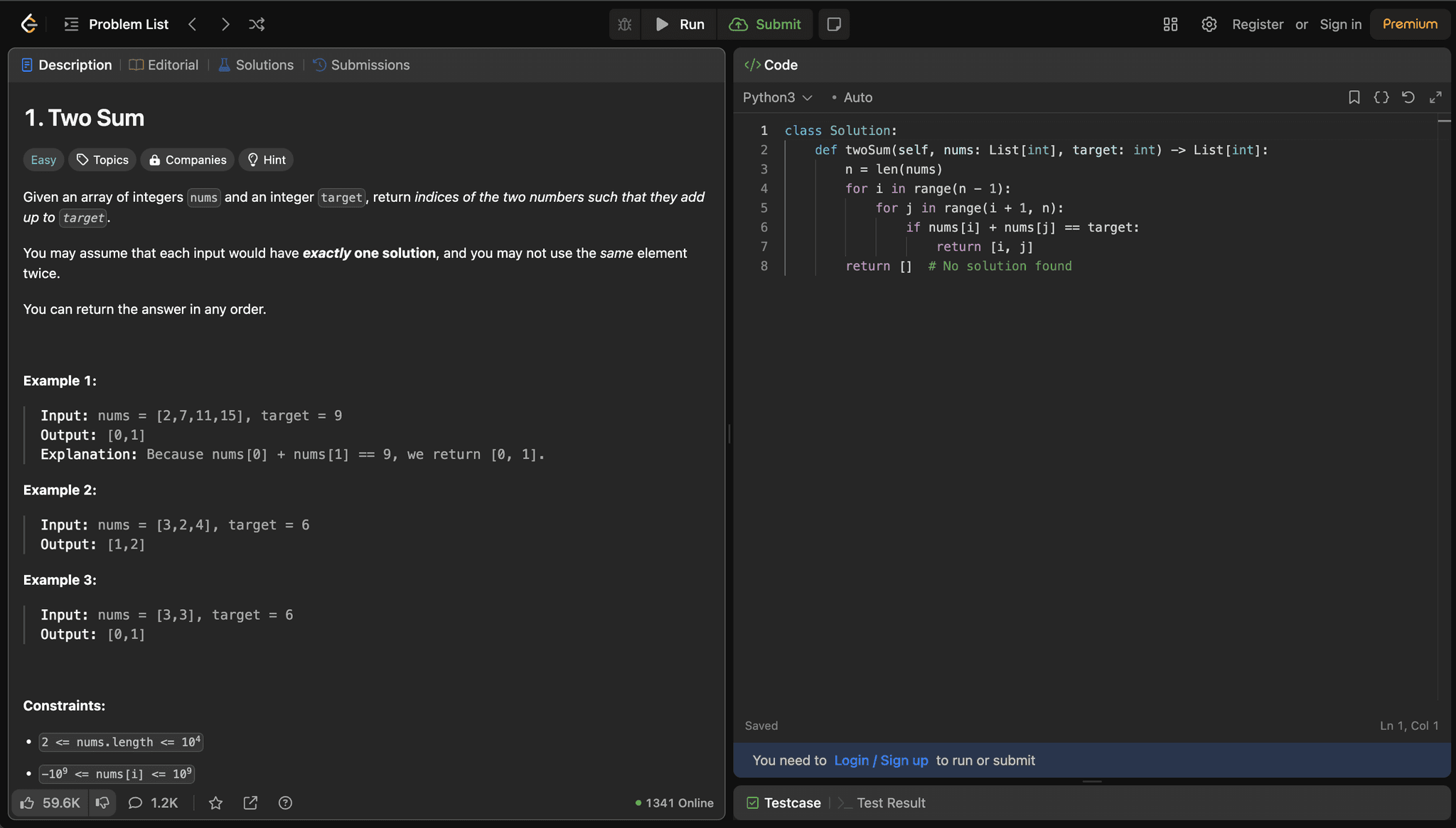
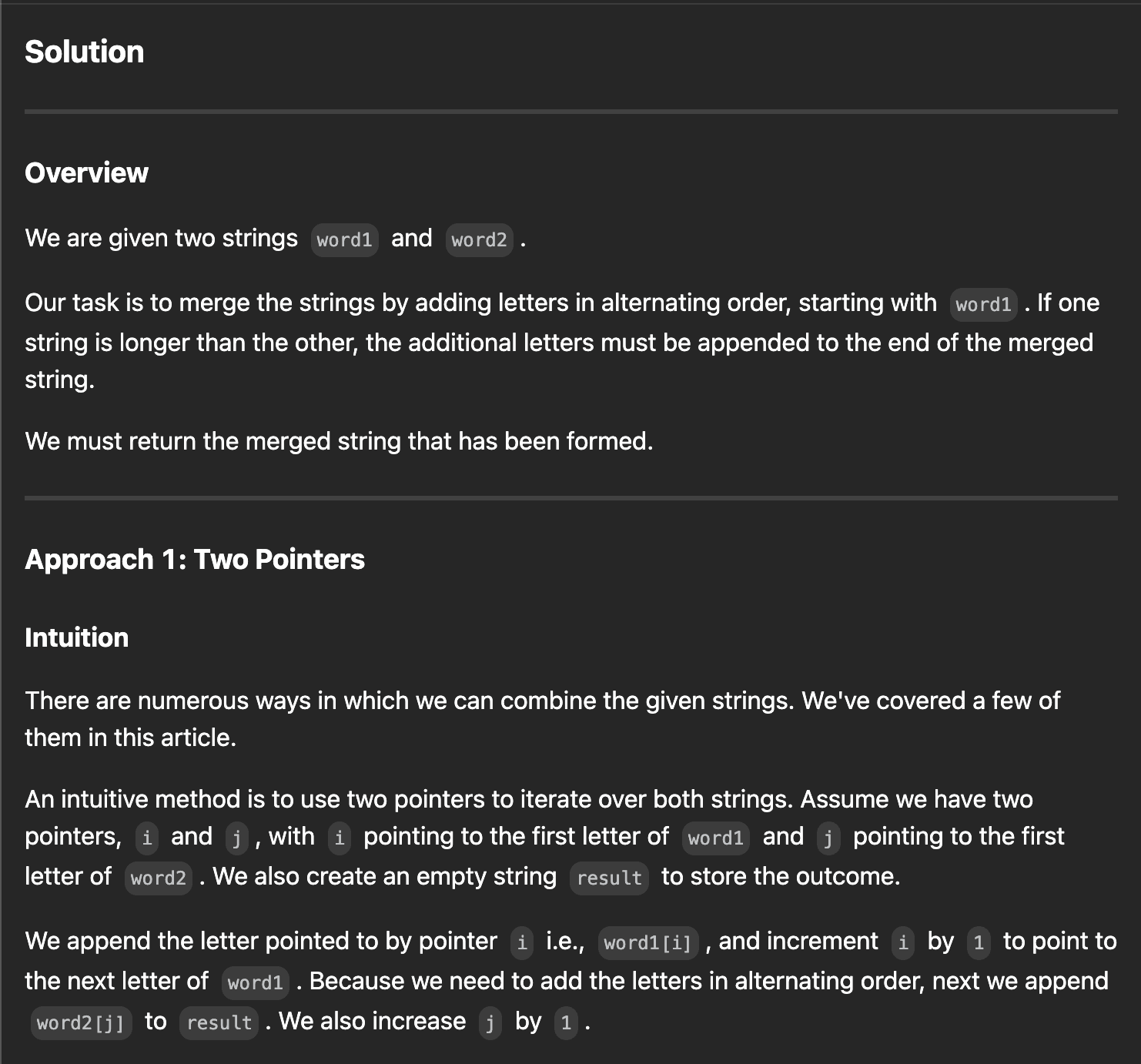
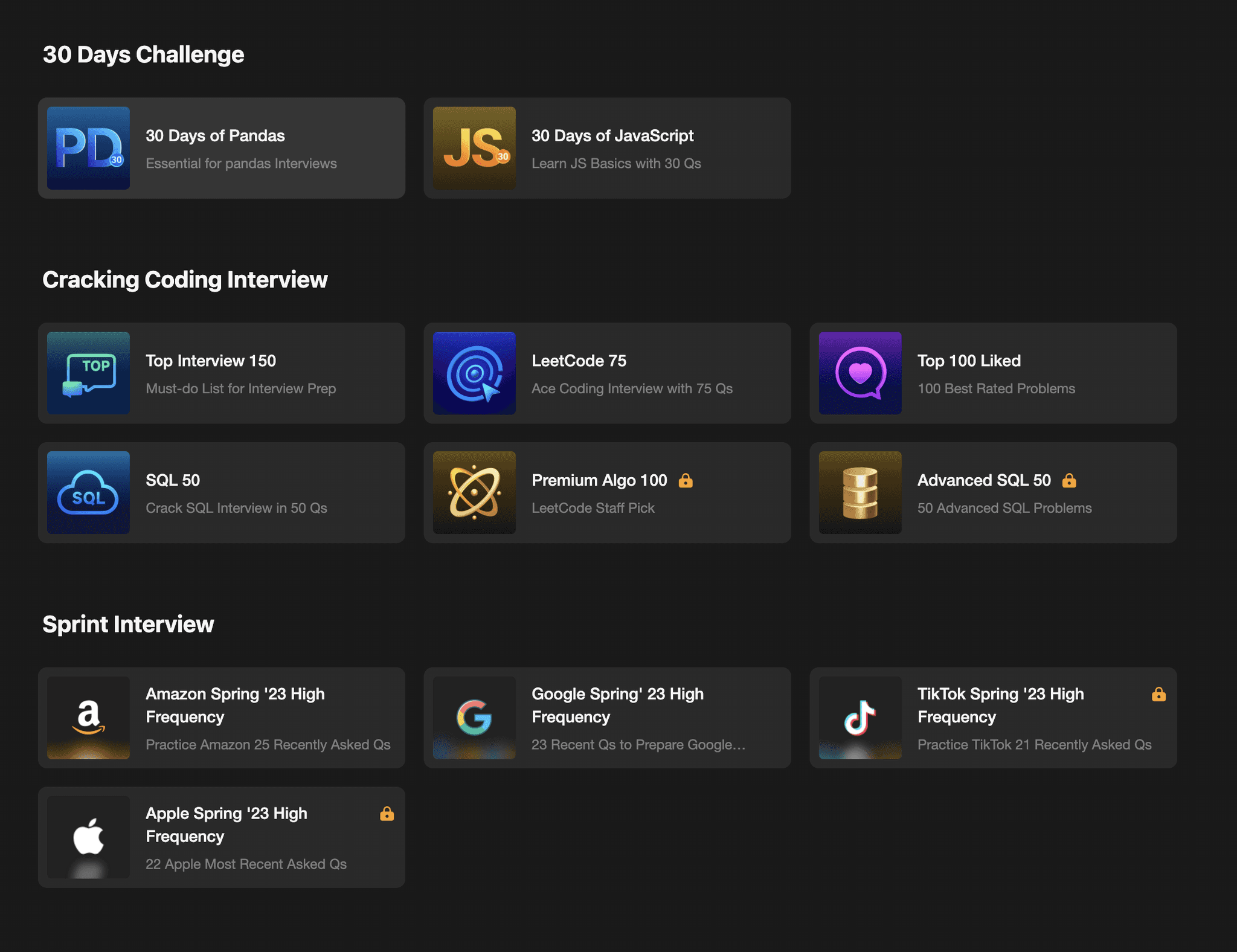
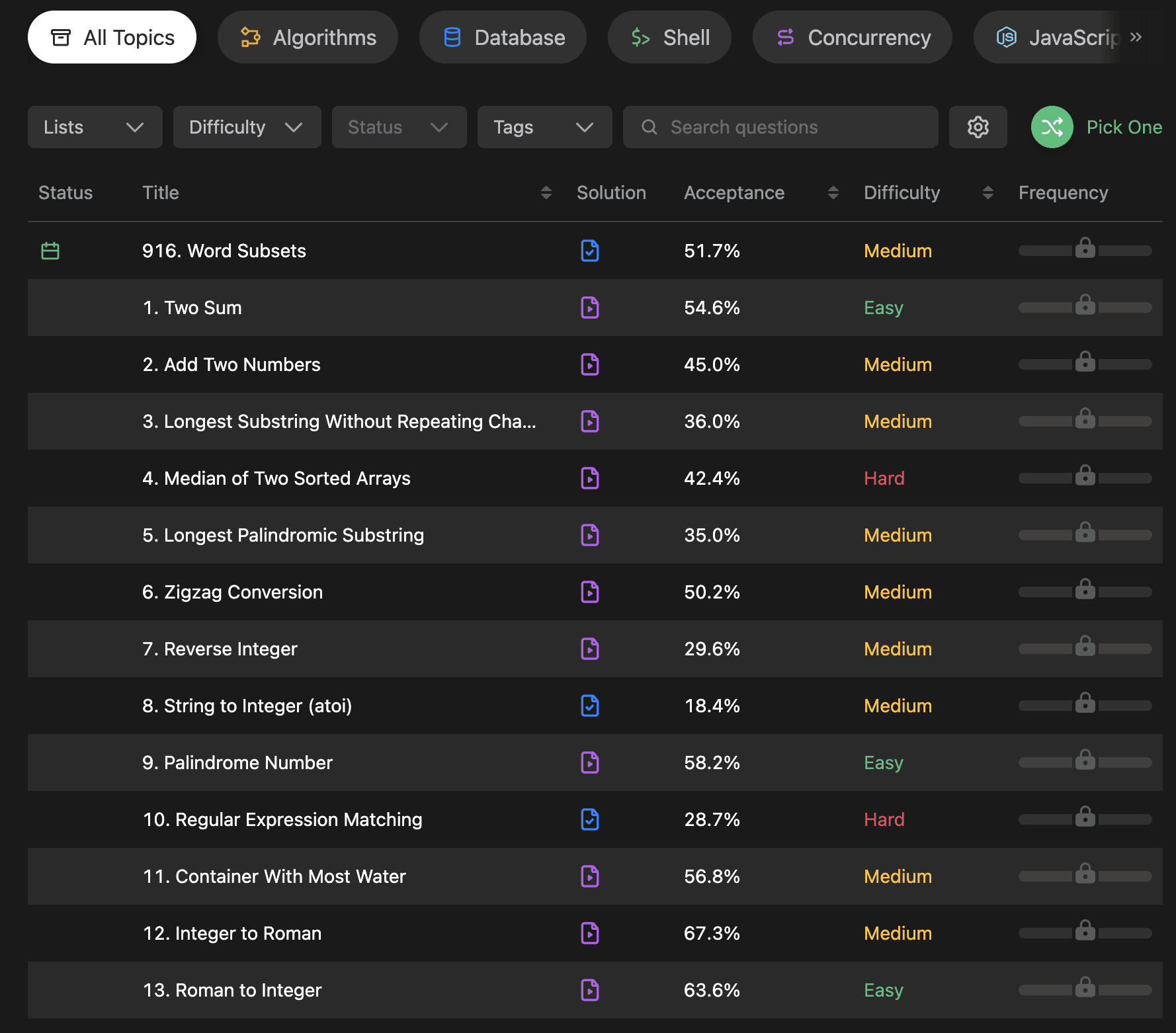
Leetcode Homepage
CONTEXT
Leetcode is one of the most essential tools used by Software Developers to prepare for jobs. Millions rely upon its database of problems and solutions to practice for interviews. And yet, almost every developer will tell you they have a love/hate relationship with the platform, particularly junior developers new to code.
OVERWELMING CONTENT
In Leetcode, you are given a challenging question regarding a specific “algorithm” in coding (a method of solving a problem).
The problem? Often, young developers have no idea how to solve these questions and simply look at the solutions, which fails to build strong fundamentals or the eye for coding patterns.
LACK OF DIRECTION
Leetcode's huge library can be overwhelming to navigate. With no clear path, it's difficult for junior developers to know where to start and what to practice. This can be discouraging and cause inconsistency.
No Verbal Practice
Leetcode focuses on strengthening the ability to write code, not verbalize the problem solving behind it. This fails to prepare students for real-life interview questions.
02/ Define
INITIAL PAINTPOINTS
After research, our team narrowed down key painpoints and developed design solutions that put our users first.
Lack of Consistency — Many users find it difficult to stay consistent and motivated
Steep Learning Curve — With how expansive Leetcode's problem data base is, it can be difficult to navigate learning new topics
No Verbal Practice — Leetcode is aimed towards writing code and as such does not prepare students to verbally communicate their solutions
During our development process, we followed a researched learning model guided by four principles to keep users consistent and efficient in their learning.
Learn by doing — Players are immediately prompted into simple exercises with explainations and hints
Personalize the experience — Personalize the learning journey to boost learners’ growth and long-term knowledge, including AI interview prep
Stay Motivated — Split material into manageable chunks and use positive reinforcement, rewards, and competition to cater to all types of learners
Making it Fun — Prioritize crafting uniquely tailored UX and UI to create a truly gamified and quirky learning app.
03/ Feature Development
OUR SOLUTIONS
Turning our solutions into functional actions, we created four features reminiscent of the console games we played growing up. Inspired by games, optimized for students.
ENCOURAGING EXPLORATION
We gamified learning by designing lessons as unlockable 'Planets' in the Algoace universe, motivating learners and fostering a sense of accomplishment and discovery with each milestone.
SPARKING ENGAGEMENT
To boost engagement and encourage consistent use, we designed a Community page featuring weekly leaderboards, friend connections, and daily online quests—playable solo, with friends, or competitively.
EMPOWERED WITH AI
Recognizing the value of real-world simulation, we prioritized creating a feature to strengthen and test verbal communication. An AI interview simulation allows players to test their knowledge, practice communication, and receive actionable feedback from the AI at the end of each session.
RACE TO THE TOP
The profile page drew inspiration from games like Pokémon, leveraging the motivating power of Experience Points, Ranks, and Leveling up. We also introduced Achievement badges to reward players for reaching key milestones.
04/ Ideate
With a tight timeline, our design team swiftly developed mid-fidelity iterations, translating the app's many features into tangible designs, all without sacrificing user experience and building a unique visual identity
05/ Visual
The colors, type, and icons we used to bring the app to life.
DESIGN SYSTEM
I created the entire brand system for Algoace. I explored and added upon our universe theme, introducing a palette of cool-toned and vibrant pinks and purples, with typography that reinforces our retro-video game inspired theme.
WORLD EXPLORATION
In collaboration with our Marketing Team, I created custom graphics to be used throughout the platform, tying the futuristic gamified aesthetic together.






Uniquely styled Planets that matcha each lessons color theme
Our avatar library consists of 12 characters (made by our marketing team-member!) for players to use as profile icons








Handmade text boxes to guide players throughout the game and a couple of the many badge icons players will be greeted with as rewards.
05/ Prototypes
ONBOARDING
The goal of onboarding is to introduce Algoace's identity. Deep purples, smooth transitions, and twinkling stars greet the user. Players also get to personalize their profiles with avatars and bio descriptions.
HOMEPAGE + LESSON
After onboarding, the first thing players see is the Galaxy homepage, featuring all the worlds they can unlock.
Once in the lesson, they can browse problems or take an assessment quiz to skip to the next world.
In the lesson, they'll be taken through multiple choice questions, paired with positive reinforcement, and a results page.
POSITIVE REINFORCEMET
After milestones like completing a lesson or solving a certain amount of problems, players receive awards and achievement badges.
BUILDING COMMUNITY
It was essential that there be a community aspect to Algoace to inspire consistency, competitiveness, and connection.
The Leaderboard lets players to gauge their progress and compete against others.
Quests can be used to play with friends or gai extra Experience Points.
Add Friends allows users to build connections
AI INTERVIEW PREP
Developing the AI interview feature was the final puzzle piece in crafting an effective interview prep platform.
Players can select from a variety of topics they want the AI interviewer to quiz them on.
Once in the interview, they're given a real-life prompt and must record their answer.
During the session, the interview will continue until the AI is satisfied with the answer or the player decides to exit.
06/ Reflection
⭐️ Working as a team — As most of my previous design projects were solo-led, this project was a valuable opportunity to hone my leadership skills among younger designers and facilitate strong communication and collaboration across the entire team.
💫 Fleshing it out — Though we made great progress in just a few months, there's definitely room to build out certain features, add a fresh coat of paint, and make some modern updates.
🧑💻 Seamless integration — With most main flows designed, our development team is now bringing them to life. Over the next few months, we’ll closely collaborate to ensure seamless implementation of our designs.