TIMELINE
Oct - Dec 2024
TOOLS
UX Design
Interface Design
Interaction Design
DISCIPLINE
UX/UI/Self-Project
CONTRIBUTORS
Darcy McSwain
Overview
Starting in 2022, Instagram consciously decided to prioritize their "Savings" feature, in a race to keep up with competitors like Pinterest and Tiktok. Yet, their Savings feature UX lacked consistency and usability, failing to meet user's expectations and needs. As such, I tasked myself with designing a new system to make saving posts quicker, more intuitive, and more enjoyable



01/ Existing
Painpoints
Instagram's Saved Feature orginally included three main actions: Viewing your saves on your profile, saving posts from the Explore page, and saving posts on the Reels page
Challenge 01
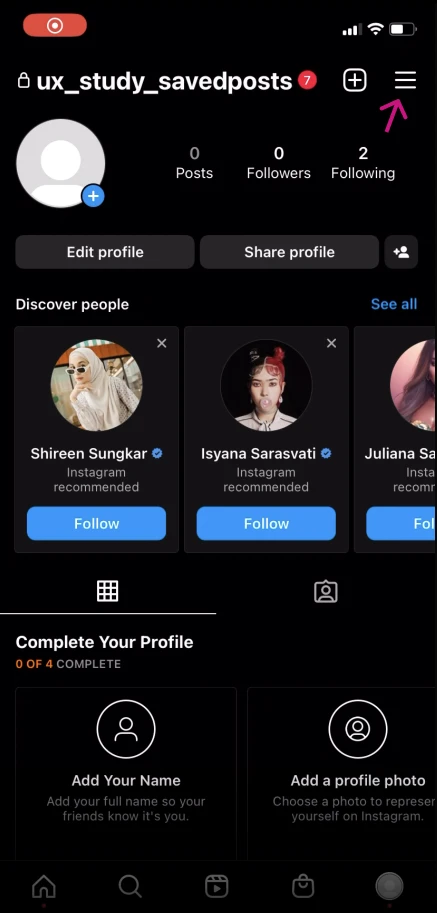
Saved posts on Profile
To view saved items, users must open the hamburger menu, select "Saves," and then choose a collection.
Saved posts on Explore
Users can tap the save button once to automatically add the post to the "All Posts" collection, or double-tap to select a specific collection from a horizontal scroll menu.
Saved posts on Reels
Users can click the three dots to open a slide-up menu and select "Save," but there’s no option to add the Reel post to a specific collection.
02/ Empathize
I tasked a diverse group of user testers in in-person usability tests, of different ages, genders, and ethnicities, with specific tasks related to the Save Feature. I also developed a set of post-task questions to help better align myself with user tasks, goals, and pain points
KEY INSIGHTS
01 Reported that they save a lot, but hardly ever revisit their Saved Posts
02/ A portion of users didn't how to save to a Collection
03/ Users unanimously didn't like the location of Saved Posts currently as it wasn't easily/readily accessible
LOOKING AT THE COMPETITION
I analyzed how successful apps have managed to deploy saving features and how they've optimized this experience with UX and layout.
03/ Define
Consistency and familiarity — Keep the Saved Posts user flow consistent across all pages and in line with Instagram's brand.
Discoverability and simplicity — Ensure users have quick and accessible access to buttons and menus. Limit clicks as much as possible.
04/ Ideation
+ Solutions
The details, changes, and improvements I made to improve Saves on Profile, Saving Posts, and Saving Reels.
01/ SAVES ON PROFILE
While Instagram wanted users to save posts to their profiles more often, their interface struggled to meet expectations.
PAINTPOINTS
As users attempted to navigate to their Saves, the hidden button in the hamburger menu hindered their user experience
Hamburger menu makes Saves hard to find
Too many clicks can discourage users from revisting Saves
FIXING LOW DISCOVERABILITY
To address the previously mentioned issues, I aimed to reduce the number of user actions required to encourage more revisits. One key problem was the low discoverability of the Saves feature on the Profile page. To improve this, I moved the Saves button out of the hamburger menu, making it more easily accessible, and experimented with various locations to find the most intuitive placement.

SOLUTION
The new Saves button is located next to the gallery, Reels, and Tagged photos button for quick and familiar access.
Driving Discoverability — By changing the Saved Buttons location to a more accessbible location, the updated navigation is optimized for users to revisit their previous Saves.
Improved Layout — Changing the Collections layout from 2 grid layout to 3 grid layout allows for more content presentation and allows users to view more of their Saves with reduced scrolling
02/ SAVING POSTS
When saving a post takes 2-3 more clicks than liking, one can't blame users for feeling discouraged from going through the hassle of saving a post to a collection.
PAINPOINTS
Unlike their competitors, saving an Instagram post is no quick and easy feat. Making users double-click the Saves button is unintuitive and leads to posts being saved without a designated collection.
This issue is further compounded by horizontal scrolling, which conflicts with Instagram’s typical vertical scrolling format.
Furthermore, the confirmation banner disappears too quickly, leaving users uncertain about whether their post was successfully saved.
Extra clicks to perform actions is unintuitive
UX is not consistent with the rest of the app; Horizontal scrolling reduces visbility and hinders user experience
Lack of confirmation notifcations can make users feel unsure
STREAMLINING
Based off competitive analysis, I replaced the horizontal scroll bar to a vertical one. This allowed users to quickly scan their collections and save faster.
SOLUTION
The final design gets rid of the double-click save option, prompting users to save directly to a collection. The notification banner also lingers for longer, ensuring users feel confident in their actions. This streamlines the flow but also provides a more personalized and user-centered saving experience, ultimately enhancing user satifucation and engagement with exploring new posts.
Less clicks — Reducing the clicks to save from two to one and asking users to save to a collection immediately streamlines the process and keeps saved posts organized and collections up to date.
Vertical scrolling — Vertical scrolling increases user consistency and allows for an easier and quicker saving experience
Improved notifications — A bigger confirmation nofication that lingers on screen for longer reduces user uncertainty
03/ SAVING REELS
Much like saving a post, saving Reels is just as unintuitive and inconsistent, leading to both Reels and Saves diminishing in value.
PAINPOINTS
If Instagram wants to compete with other short-form content platforms, the ability to easily save Reels needed to be scaled up. Currently, the interface is confusing, hard to navigate, and inconsistent.
Saved button is hidden in nested dots
Saving is different from the rest from the app as it doesn't give users can option to add to a collection, which may discourage users saving Reels
FAMILIARITY
Altering the bookmark feature to Reels was a fairly straightforward process. To maintain consistency, I decided to use the same navigation that appears on the Explore page.
Saving Posts Flow on Explore
New Saving Posts Flow on Reels
SOLUTION
A Save button is available on the right side of the screen along with the other previous buttons. Clicking the Save button opens the same vertical menu with Save options. The confirmation notification was also changed to match how it appears on Explore for consistency.
Improved Consistency — By aligning the Saved process on Reels and Explore, it improves the usability and brand trust
Promotes Engagement — With the added ability to add Reels to certain collections, it invites users to explore and interact with Reels with new possibilities in mind
05/ REFLECTIONS
📝 Influence with Input — Being able to design with clear and specific user goals allowed me to prioritize key features and make design choices that reflected user research and interviews.
🧐 The power of discovery — Even the simplest design choice, like hiding a button behind a hamburger menu or a few extra clicks, can be costly.
🤩 Looking to the future — Revisting this project in 2025, Instagram's current UI actually reflects the changes I made during this case study—So that's exciting!